小编去年介绍过TinyPNG的兄弟网站TinyJPG可以帮助我们在线将图片压缩70%。今年TinyPNG推出了WordPress的插件,在我们写博客的时候,通过插件自动就将图片压缩并插入博客文章中。大大的省去了多次上传下载的麻烦。同时,该插件还提供智能压缩已上传在媒体库中的图片,进一步优化图片大小,提升网站打开速度,同时不损失图片质量。网站打开速度快了,还能提升搜索引擎优化上的表现。

TinyPNG推出的这款插件叫Compress JPEG & PNG images。有点小麻烦的是需要申请开发者API才能使用,不过申请API相当容易,只需要邮箱即可。这款插件分免费和付费方案,免费方案每月可以压缩多达500张图片,如果你不是一个图片站点,应该完全够用的。超出500后,每张大概需要 $0.009。估计你怎么用也不用付费的。
插件名称:Compress JPEG & PNG images
使用教程
第一步 安装插件
进入WordPress后台控制面板—>>插件—>>安装插件
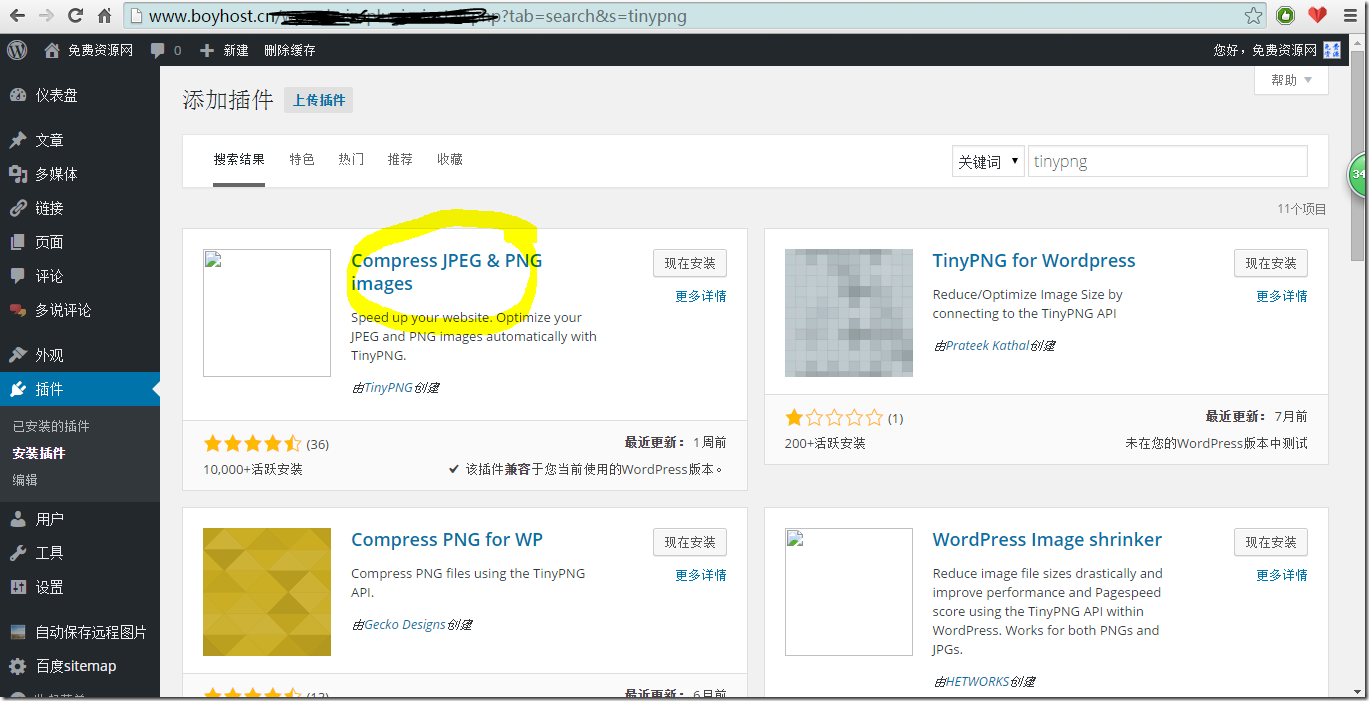
在右上角搜索框搜索 tinypng或者 插件名称Compress JPEG & PNG images即可找到插件。注意,这里可能会搜出多个相关插件,我们这里使用Compress JPEG & PNG images,有兴趣的朋友可以试试其它插件。有好的也请分享一下。
找到插件后,点击立即安装,接下来就交给WordPress自动下载安装了。

第二步 启用插件
当WordPress完成自动安装后,点击启用插件。

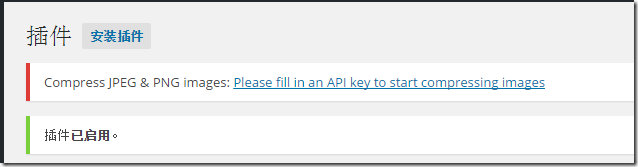
启用后会跳转到插件页,顶部会有 “Compress JPEG & PNG images: Please fill in an API key to start compressing images”提示,点击进入设置。

第三步 申请API
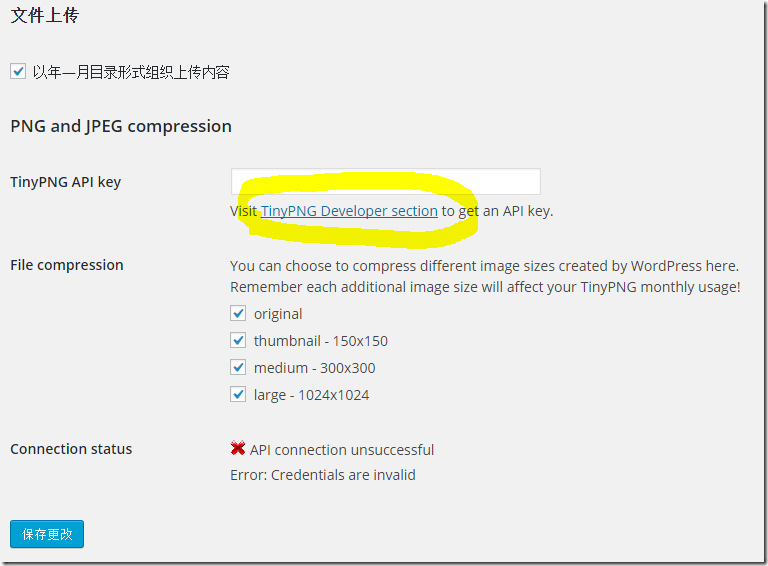
点击第二步中的提示后,页面会跳转到插件的设置页,通过点击设置界面的链接,跳转到TinyPNG开发者页面,申请API。

或者直接从站长资源网的传送门跳过去申请。
传送门 https://tinypng.com/developers
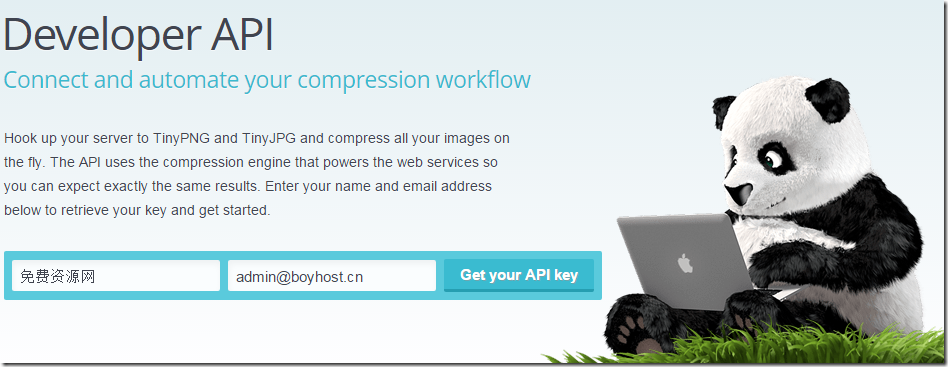
在开发者页面,填入你的姓名或者昵称、网站名称均可,然后输入有效的邮箱地址,注意,邮箱地址必须正确,需要用来接收验证信息。如果你没有邮箱,可以申请一个免费邮箱。

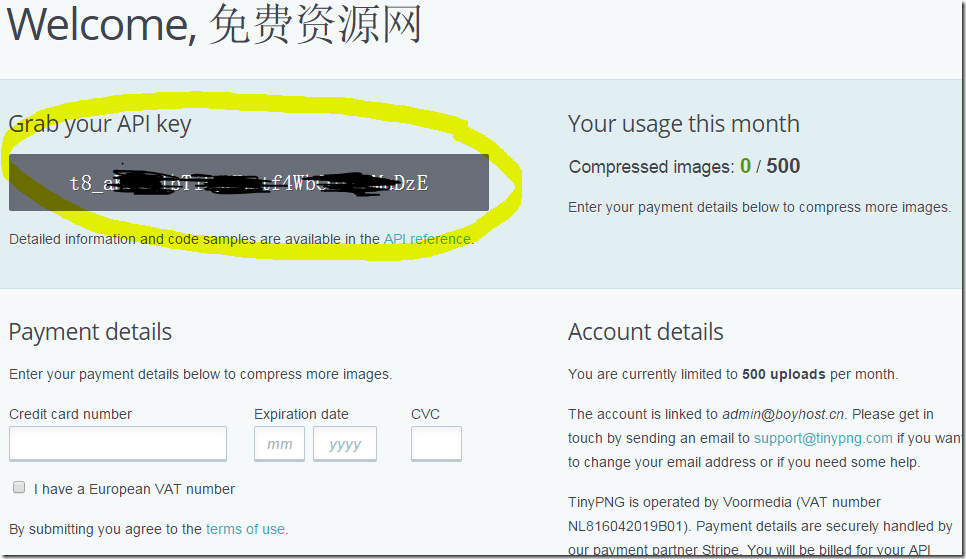
进入邮箱点击验证链接,会跳转到API授权页面,复制你的API,回到之前的插件设置页面,填入API。再保存就可以啦。

完成设置
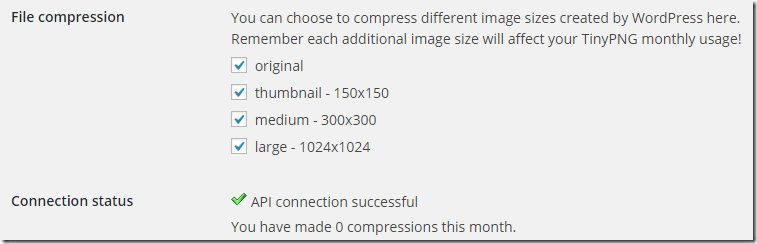
默认情况下,他会对所有图片进行压缩,你可以根据需要优化压缩 Original -- 原图 ; thumbnail -- 缩略图;Medium -- 中等尺寸; Large -- 大图。这个随你自己的喜好啦。

智能优化媒体库所有图片
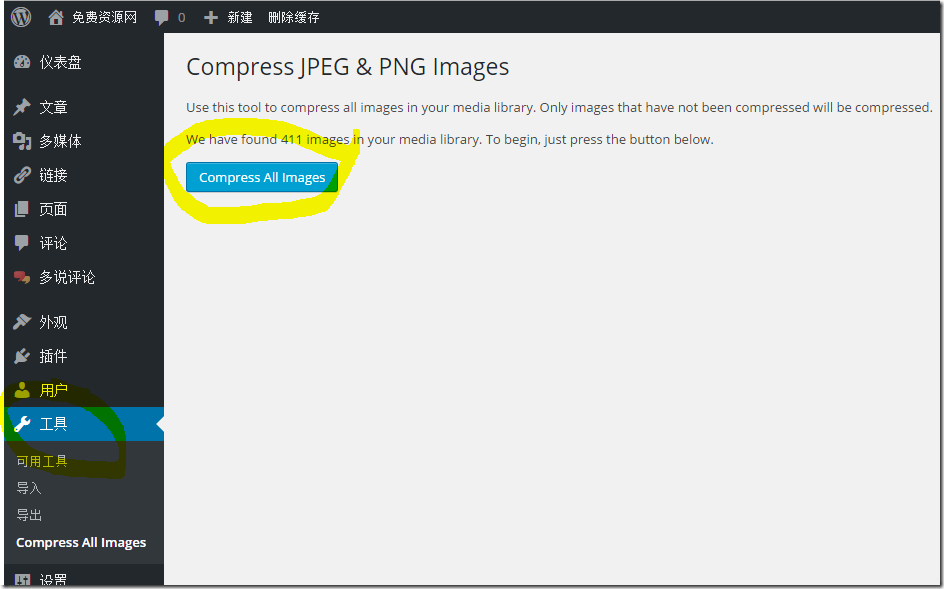
点击 工具—>>Compress All Images
进入后,插件会扫描你的媒体库,然后给出当前找到的所有图片,免费资源网共找到411张图片。如果你确信需要压缩优化所有图片,请点击 Compress All Images。
注意
1、优化压缩没有后悔药,一旦图片被优化,不能换回原图
2、需要压缩优化全部图片,不能关闭网页中断压缩过程,否则得全部重来。